划重点!不用复制代码就能完成整个店铺的装修!!!
近期有些客户向我们反应了店铺首页出现乱码这一现象,对于这一问题的反馈我们也是加班加点的排查,最终确认了乱码问题的出现主要是因为1688对自定义装修的内容做了限制,导致有些动态内容展示不出,这个问题我们正在跟平台小二积极沟通中,目前还在解决中哦。

于是在此情况下,不少用户都产生了这样的疑虑“这样一来,店铺不就装修不了了?”“店铺装修不了,怎么提高销量呢?”大家不要急,也不要慌,因为今天店长菇凉就是带着Plan B来解答大家的疑惑的,其实通过【全屏大图+加热点】的方式也是能装修整个店铺的哦,不信您往下看!
本教程分为以下几个模块进行介绍,您可以选择您相关板块进行查看哦

一、店招设计的制作
店招设计不受此次影响,操作教程请看:
http://newhelp.fjdaze.com/help_dz/show-17.html
二、首页轮播图的制作
首页轮播图不受此次影响,操作教程请看:
http://help.fjdaze.com/tool/159.html
三、首页关联营销的制作
首页关联营销可能会受到此次页面优化的影响,如若您首页的关联营销出现了乱码现象,建议您先将其删除,再进行以下操作:
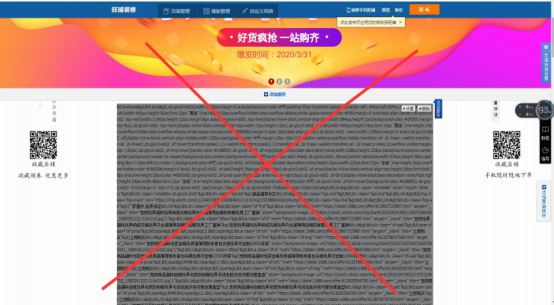
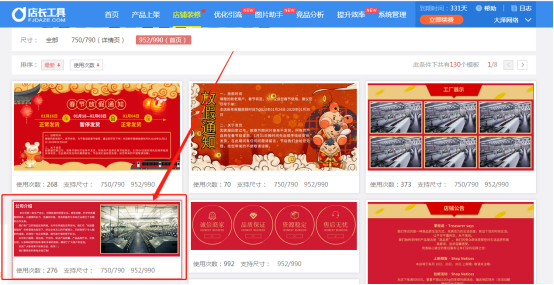
3.1 点击【关联营销】,选择适合首页装修的模板尺寸,进入操作界面,操作如下图所示:

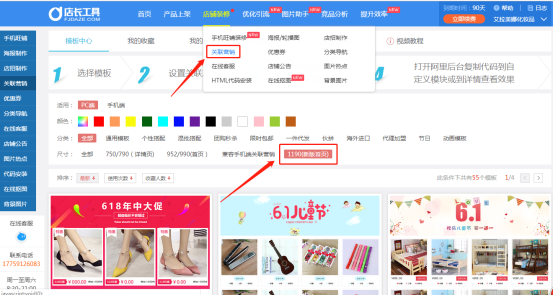
3.2 选择相应的关联营销模板,点击【设置模板】进行编辑,操作如下图所示:

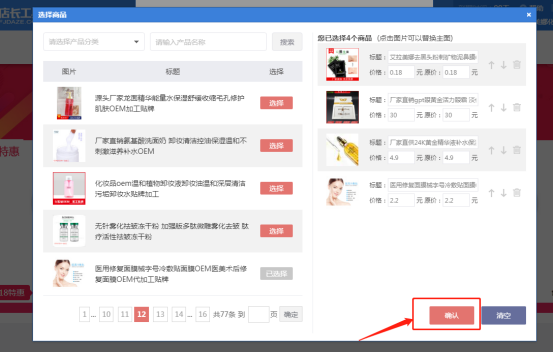
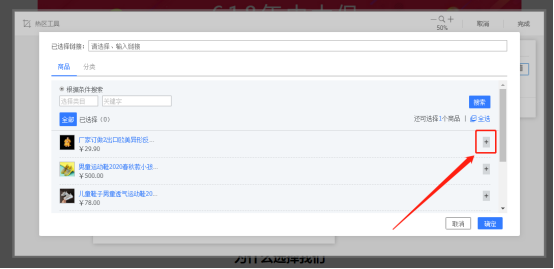
3.3 选择需要关联的商品,选取完毕后点击【确认】,操作如下图所示:

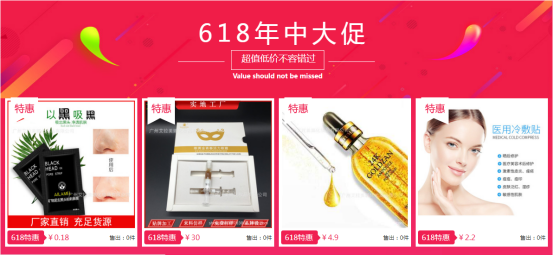
3.4 将已经设置好的关联营销截图保存到电脑上,需要注意的是只截取关联营销的模板部分哦,如下图所示:

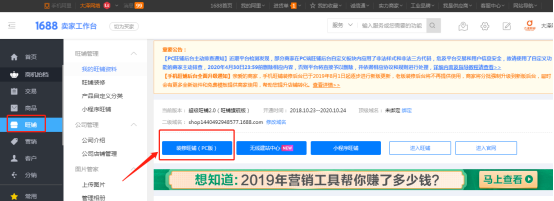
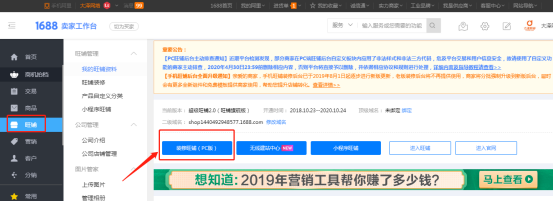
3.5 截图完成后,打开【卖家工作台--旺铺--旺铺装修(PC端)】,操作如下图所示:

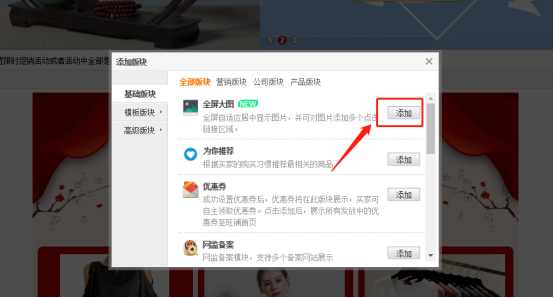
3.6 点击【添加版块】,操作如下图所示:

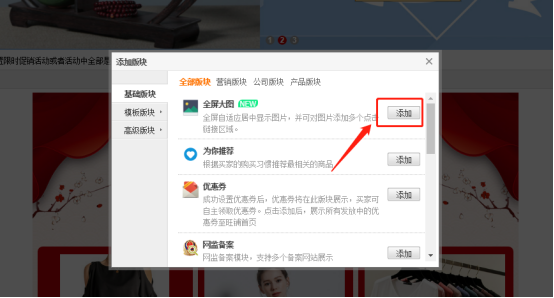
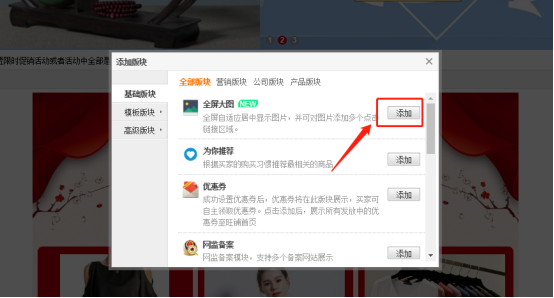
3.7 添加【全屏大图】,操作如下图所示:

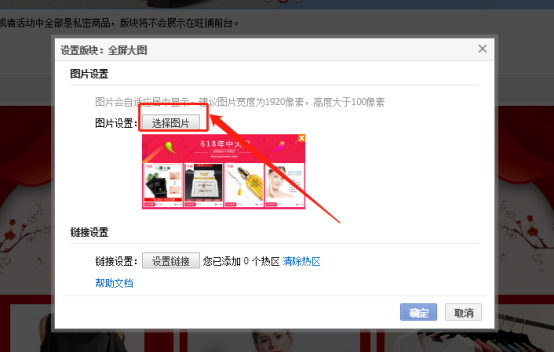
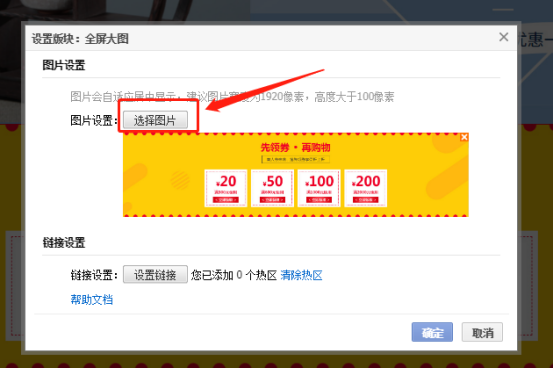
3.8 点击【选择图片】,将之前关联营销的截图上传上去,操作如下图所示:

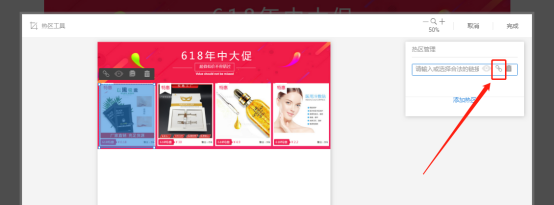
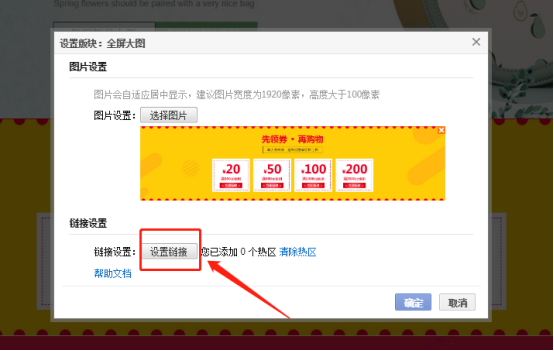
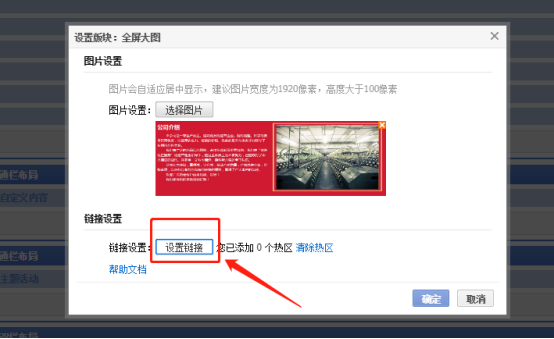
3.9 点击【设置链接】,给图片添加相关的跳转链接,操作如下图所示:

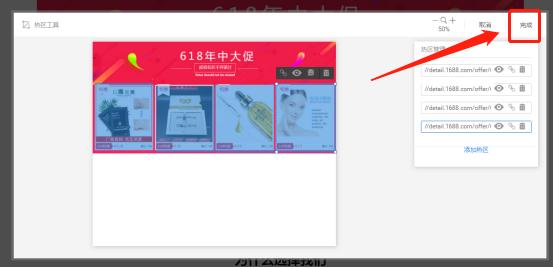
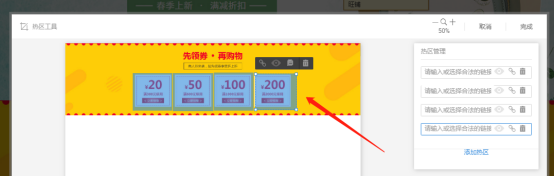
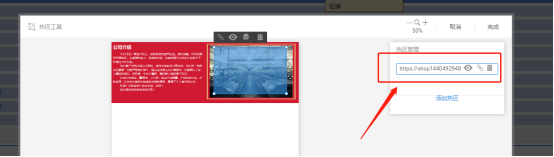
3.10 点击【添加热区】,一般情况下页面上有几个产品我们就添加几个热区,此时页面会出现浅蓝小方框,需将小方框覆盖产品的整个页面,这样用户点击此区域的时候就会跳转到产品的购买详情页啦,操作如下图所示:



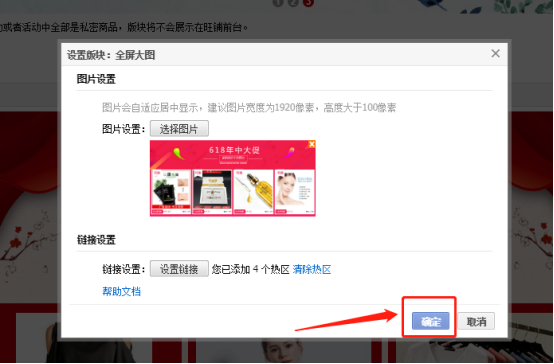
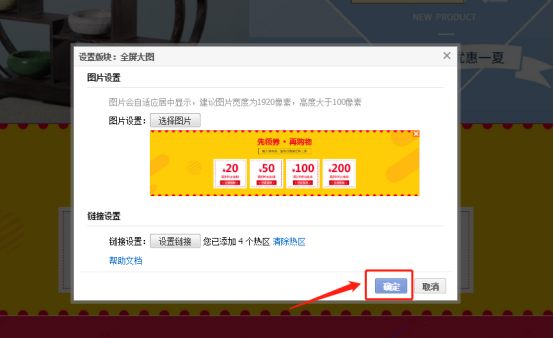
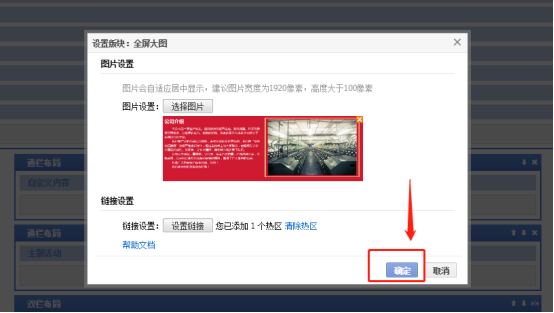
3.11 图片和链接都设置完毕后,点击【确定】,操作如下图所示:

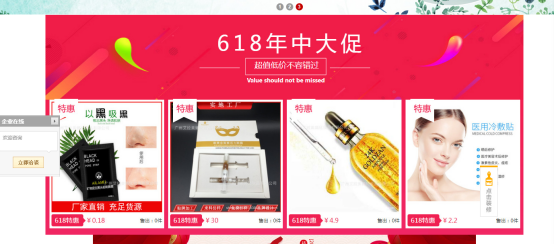
3.12 发布成功后就能在店铺首页看到这一组关联营销了,操作是不是很简单,赶紧去试试吧~

四、首页优惠券的制作
首页优惠券可能会受到此次页面优化的影响,如若您首页的优惠券出现了乱码现象,建议您先将其删除,再进行以下操作:
4.1 点击【优惠券】,进入操作界面,操作如下图所示:

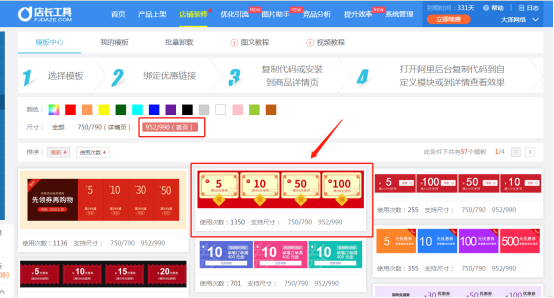
4.2 选择相应的【优惠券】模板和尺寸,点击【设置模板】进行编辑,操作如下图所示:


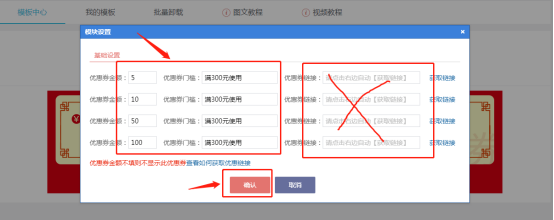
4.3 注意在对优惠券进行设置时,只需进行基础设置,优惠券链接无需填写,设置完毕后点击“确认”,操作如下图所示:

4.4 将已经设置好的优惠券截图保存到电脑上,需要注意的是只截取优惠券的模板部分哦,如下图所示:

4.5 截图完成后,打开【卖家工作台--旺铺--旺铺装修(PC端)】,操作如下图所示:

4.6 点击“添加版块”,操作如下图所示:

4.7 添加【全屏大图】,操作如下图所示

4.8 点击【选择图片】,将之前优惠券的截图上传上去,操作如下图所示:

4.9 点击【设置链接】,给图片添加相关的跳转链接,操作如下图所示:

4.10 点击【添加热区】,一般情况下页面上有几个版块我们就添加几个热区,此时页面会出现浅蓝小方框,需将小方框覆盖到版块的整个页面,这样用户点击此区域的时候就会跳转到相关页面啦,操作如下图所示:

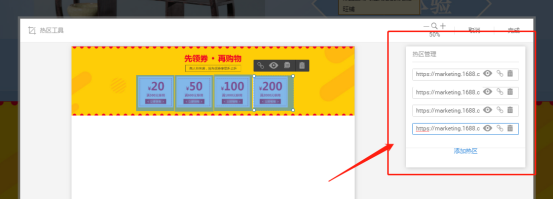
4.11 热区添加完毕后,就要填写优惠券的链接地址,打开卖家工作台-营销-优惠券,在此页面上将相关的优惠券链接进行复制,填入到热区模块,操作如下图所示:


4.12 图片和链接都设置完毕后,点击【确定】,操作如下图所示:

4.13 发布成功后就能在店铺首页看到这一组优惠券了,操作是不是很简单,赶紧去试试吧~

五、首页店铺公告
首页店铺公告可能会受到此次页面优化的影响,如若您首页的店铺公告出现了乱码现象,建议您先将其删除,再进行以下操作:
5.1 点击【店铺公告】,进入操作界面,操作如下图所示:

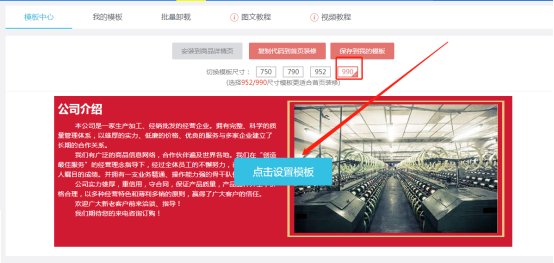
5.2 选择相应的店铺公告模板,点击“设置模板”进行编辑,操作如下图所示:


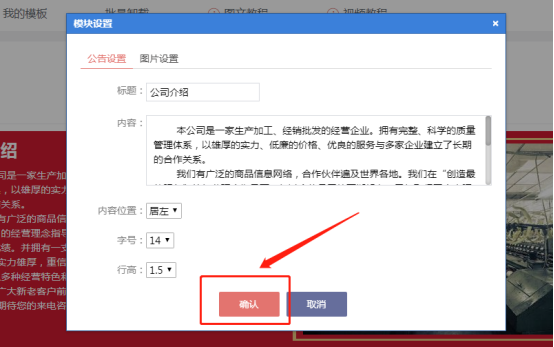
5.3 在此页面上可以对公告和图片进行设置,设置完成后点击【确认】,操作如下图所示:

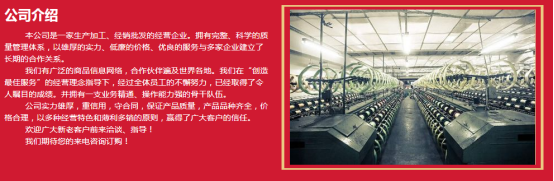
5.4 将已经设置好的店铺公告截图保存到电脑上,需要注意的是只截取关店铺公告的模板部分哦,如下图所示:

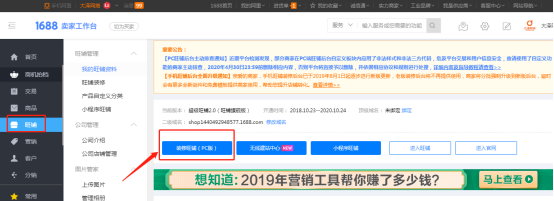
5.5 截图完成后,打开【卖家工作台--旺铺--旺铺装修(PC端)】,操作如下图所示:

5.6 添加【全屏大图】,操作如下图所示:

5.7 点击【选择图片】,将之前店铺公告的截图上传上去,操作如下图所示:

5.8 点击【设置链接】,给图片添加相关的跳转链接,操作如下图所示:

5.9 点击【添加热区】,此时页面会出现浅蓝小方框,需将小方框覆盖到产品的整个页面,这样用户点击此区域的时候就会跳转到相关页面啦,操作如下图所示:

5.10 图片和链接都设置完毕后,点击【确定】,操作如下图所示:

5.11 发布成功后就能在店铺首页看到这一个店铺公告啦了,操作是不是很简单,赶紧去试试吧~

看完上面的操作是不是瞬间觉得店铺装修原来也可以如此简单,总结来说就是4步骤【页面设置--截图--上传--设置热点】,全程免去复制代码的烦恼,赶快去试一试吧~不论什么模块装修都可以采用这种方式哦