3、优惠券操作教程
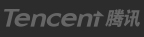
一、登录商机助理首页,点击【营销转化】模块=>关联营销=>优惠券

二、优惠券制作
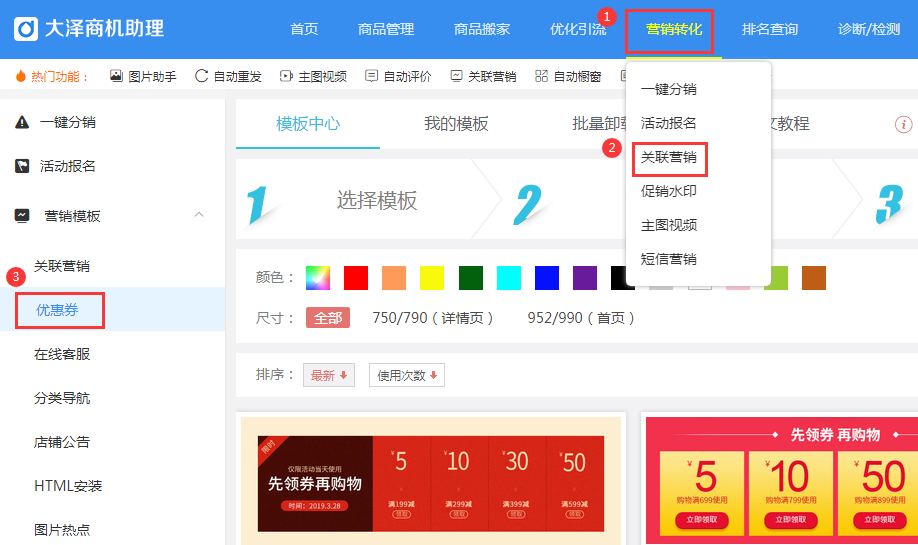
(一)点击进入到【模板中心】版块,默认显示全部模板,模板排序靠前默认按最新或者使用次数最多。且系统提供“颜色”和“尺寸”两个分类,您可以根据店铺所需,筛选适合的模板。

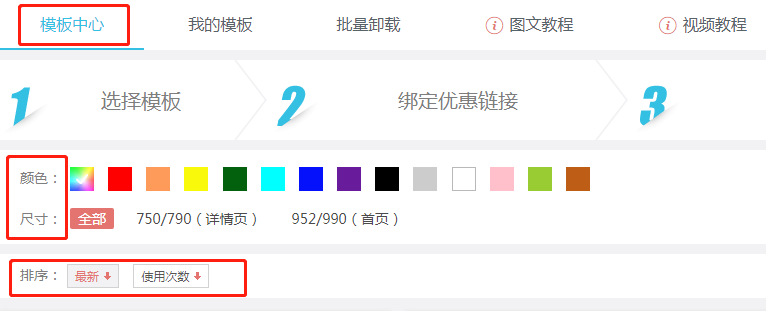
(二)选择好一个模板之后,点击模板即可跳转到优惠券详情界面。根据所需的模板大小切换尺寸。设置成功后即可点击【点击设置模板】,对优惠券的内容进行设置。

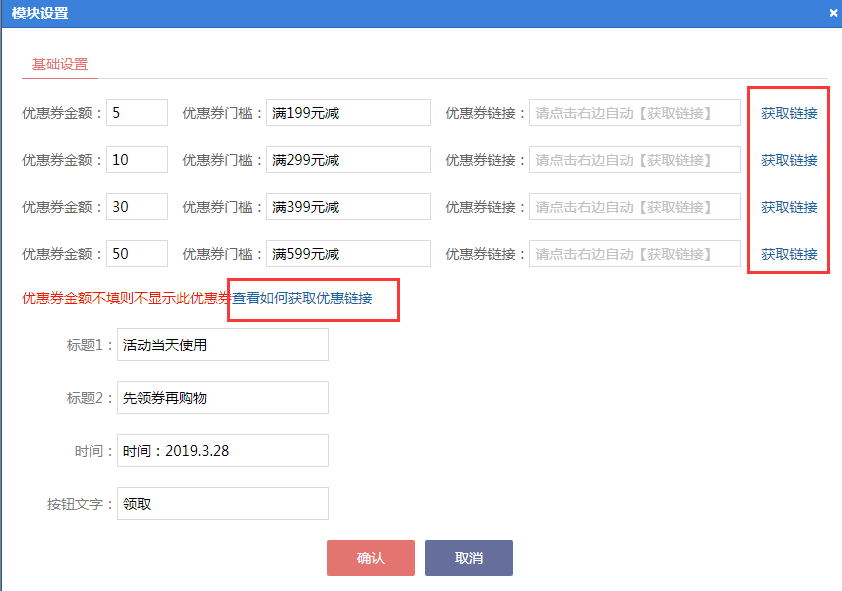
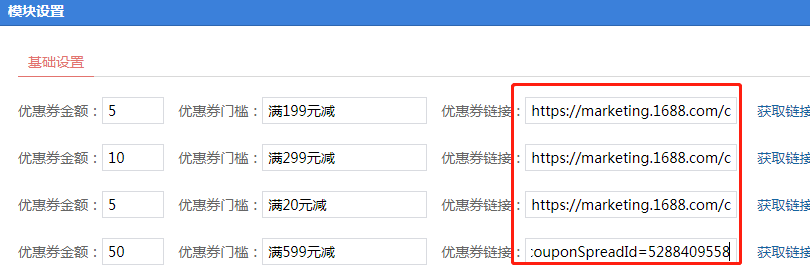
(三)点击【点击设置模板】,弹出模板设置界面,您可以根据需求,自定义修改优惠券金额、优惠券门槛
其中优惠券金额不填则不显示,您可根据需要设置优惠券的数量。
另外系统提供了优惠券的获取连接,您只需要点击【获取链接】即可跳转至1688后台添加优惠券,下图红框处还有如何获取优惠券教程的链接,不知道如何获取优惠券链接?点击它试试!

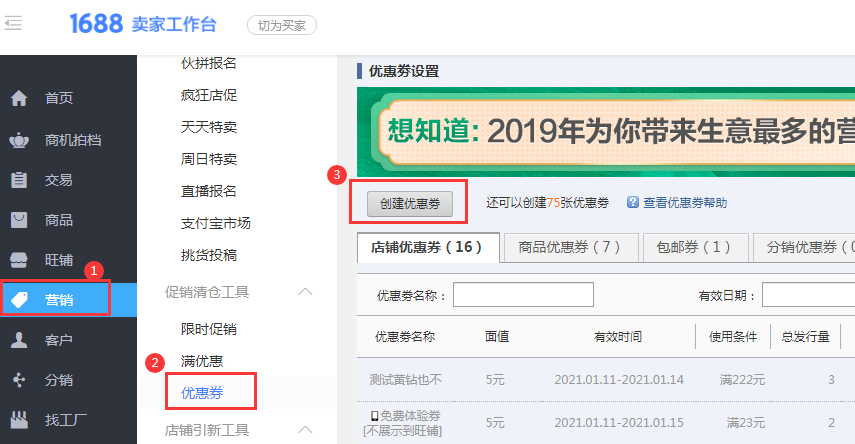
(四)点击【获取链接】,弹出选择优惠券界面,系统会自动读取您旺铺中状态正常的优惠券如下图,可直接从已生成的优惠券进行添加,点击【确定】即可;也可创建新的优惠券,具体步骤如第5步。

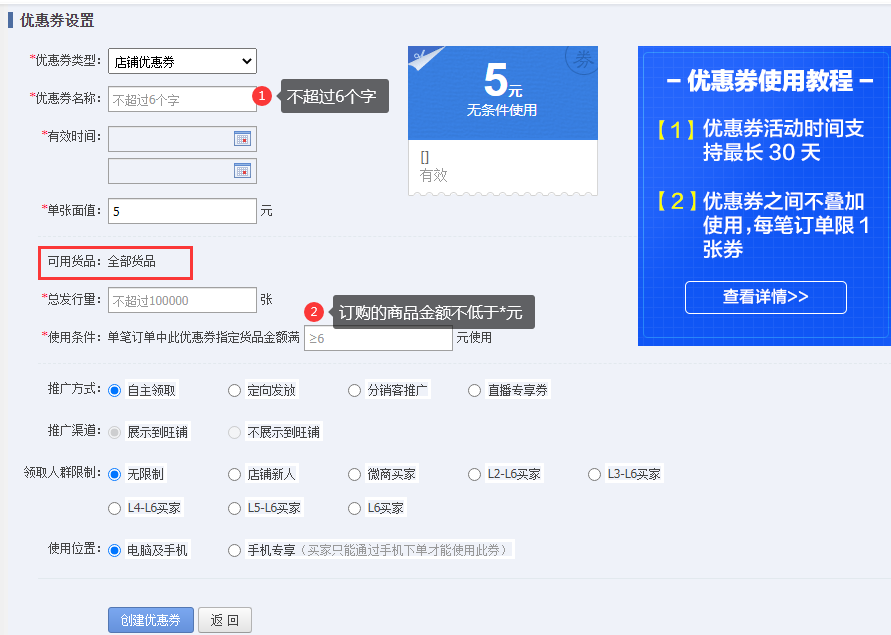
(五)点击上图【创建优惠券】,跳转到1688卖家工作台-优惠券设置-创建优惠券,根据需要选择优惠券类型,填写名称、有效日期、面值、可用货品、发行量等等,接下去主要介绍下常用的店铺优惠券和商品优惠券。

1、店铺优惠券是面向全部货品可用的,如下图。

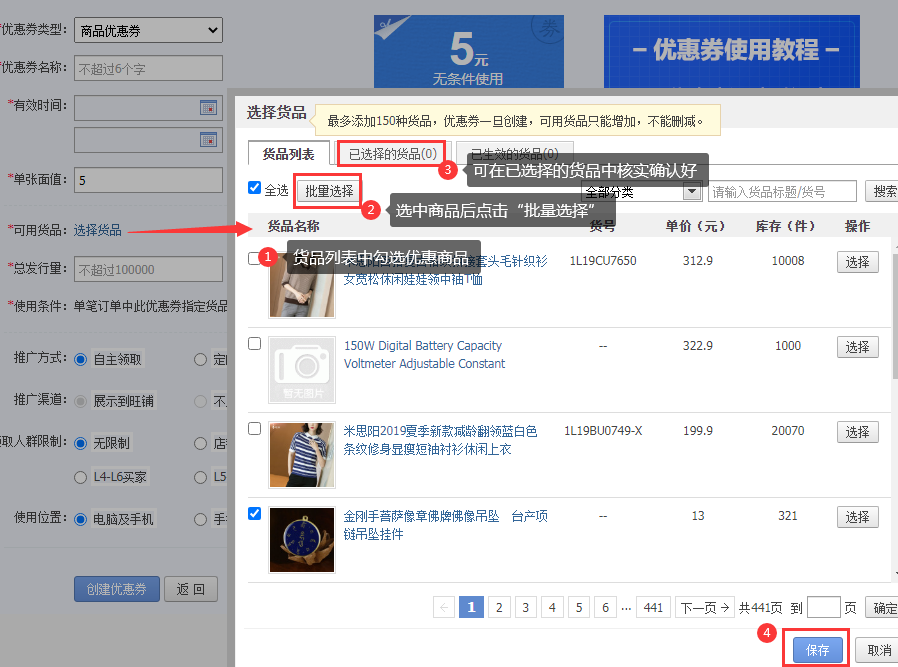
2、商品优惠券需要选择可用的商品,优惠券一旦创建,最多只能添加150种货品,可用货品只能添加,不可删减。您还可以按分类或名称选择指定的产品创建优惠券。创建好之后,点击【批量选择】并【保存】,优惠券首页即可产生该优惠券链接,点击【获取领券链接】。


(六)将优惠券链接粘贴到商机助理的优惠券设置页面

三、优惠券的安装
这里需要给大家提到的是,系统的优惠券支持添加到首页装修和商品详情页,两个位置添加的方法不同,具体如下:
(一)添加优惠券到商品详情页
1、设置完成后,编辑区域能够立即预览模块的设置效果,模板预览上方可自由切换750与790尺寸(商品详情页建议使用这两个尺寸),用户可点击【保存我的模板】将模板保存起来,方便下次修改或使用,点击【安装到商品详情页】,接下去开始进入安装流程。

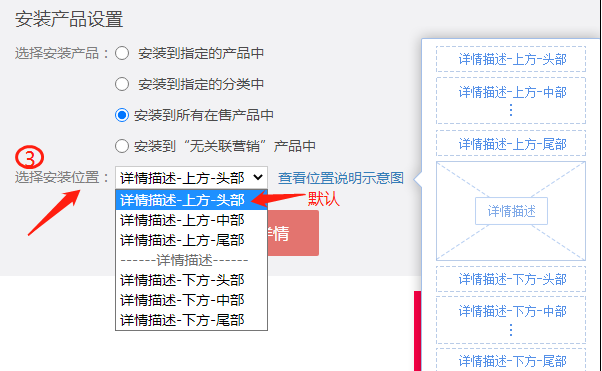
2、点击【安装到商品详情页】会跳出“安装产品设置”界面,用户可选择安装在指定产品详情页中,也可以选择指定分类、所有产品,并根据详情页的设计选择安装的位置。


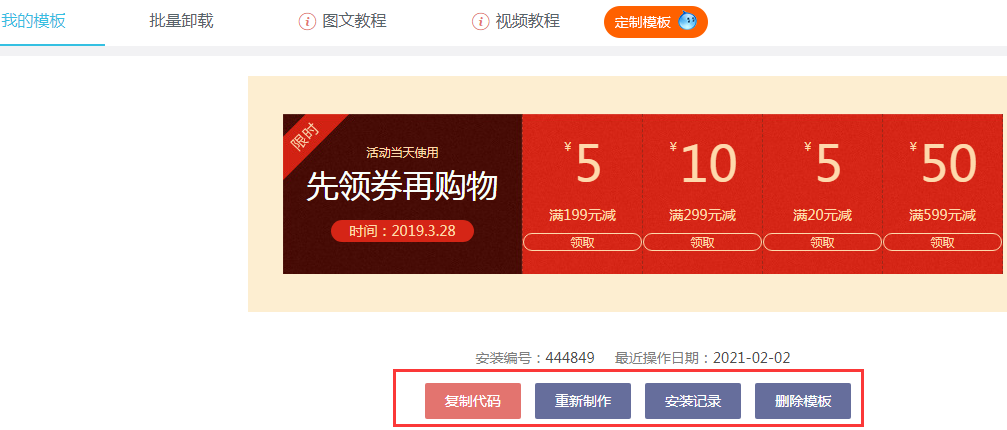
3、点击【开始安装到商品详情】,安装成功后,可点击【我的模板】——【安装记录】中查看效果

对于我的模板中的模板安装按钮进行说明如下:
a.复制代码:复制制作好的模板的源代码,以便安装到店铺其他区域
b.重新制作:点击即可进入模板的当前状态,进行二次编辑
c.安装记录:该模板目前安装的产品列表,能够在记录中对模板进行卸载。安装记录只有在通过【安装到商品详情页】的情况下才会产生安装记录,复制代码的方式是不能生成安装记录的
d.删除模板:当模板没有安装记录时,才能进行模板删除,减少对应记录

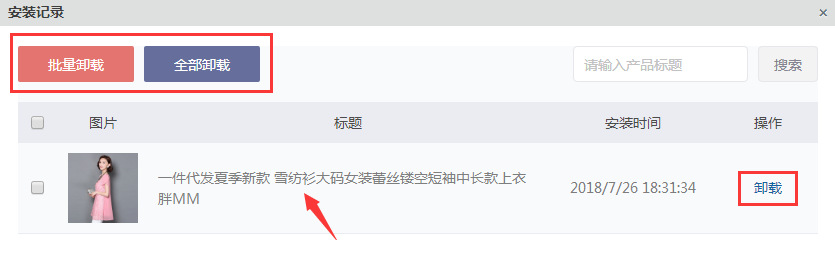
这里为大家拓展一下【安装记录】除了可以批量卸载/全部卸载已上线的关联营销模板之外,还可以点击标题从而进入到详情页面查看效果。
(二)添加优惠券到首页
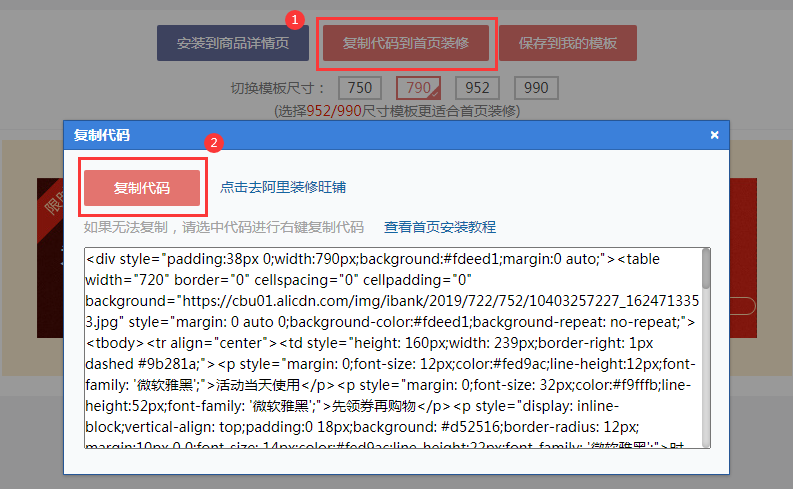
1、模板制作完成,点击【复制代码到首页装修】
2、弹出复制代码弹窗,点击【复制代码】

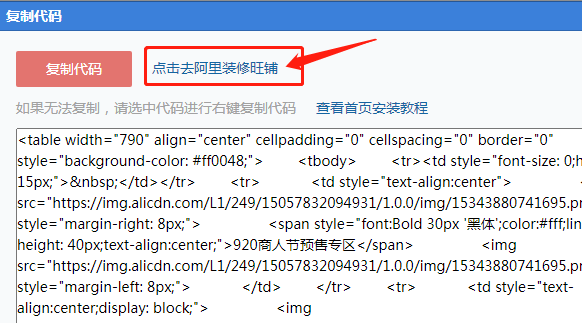
3、查看到复制成功提示,点击【点击去阿里装修旺铺】按钮,跳转到旺铺装修的页面

4、点击【页面管理】——【首页装修页面】——【页面布局设置】

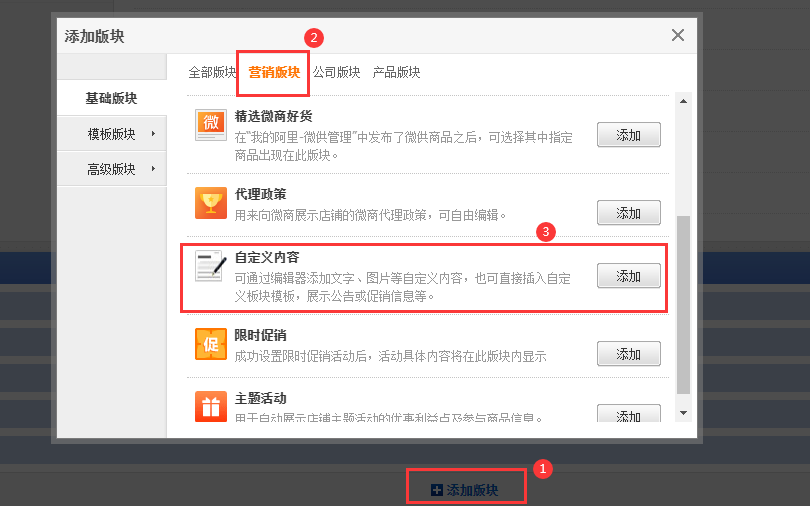
5、选择添加版块窗口基础版块-->营销版块-->自定义内容版块, 添加后会自动跳出复制代码的框

6、切记点击左下角“源代码”,将代码复制至源代码编辑框

7、复制完成,点击【预览】,确认无误后,点击【发布】即可完成优惠券在首页的安装

以上是优惠券设置教程的全部内容,欢迎您在设置好优惠券之后,在评论区分享您的装修心得,如果使用过程中遇到了什么问题,或者有任何好的想法,都可以联系我们,也希望这篇教程对您有所帮助!那我们下期再见吧~
有问题可以随时添加下方微信:小Q@大泽网络(微信号:daze2020),后续将由我们的专属客服一对一负责您后续问题以及相关的店铺运营指导哦!